Build an Add-in with React
Step 1. Generate the React project by Create React App
If you never install Create React App before, first install it globally.
npm install -g create-react-app
Then generate your React app by
create-react-app my-addin
Step 2. Generate the manifest file by YO Office.
If you never install Yeoman and YO Office before, first install them globally.
npm install -g yo generator-office
Go to your app folder.
cd my-addin
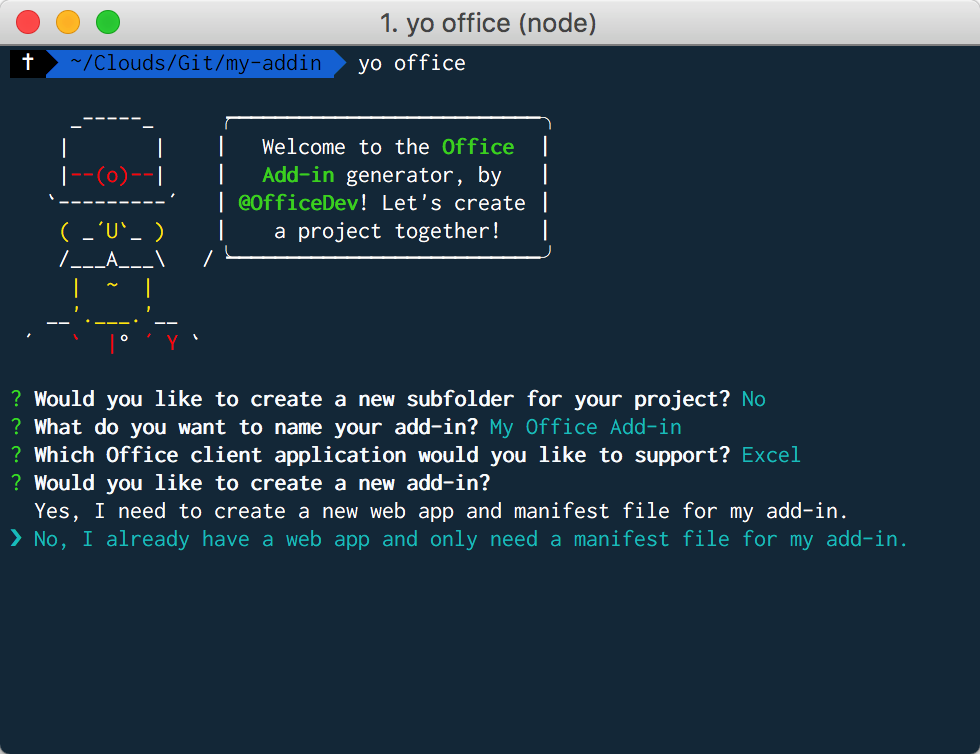
Generate the manifest file following the steps in the screenshot below.
yo office

You should be able to see your manifest file with the name ends with manifest.xml.
To run the add-in, you need side-load the add-in within the Excel application. Follow the way below to side-load the manifest file:
Windows
Follow this tutorial.
macOS
Move the manifest file to the folder
/Users/{username}/Library/Containers/com.microsoft.Excel/Data/Documents/wef(if the folder does not exist, create one)Excel Online
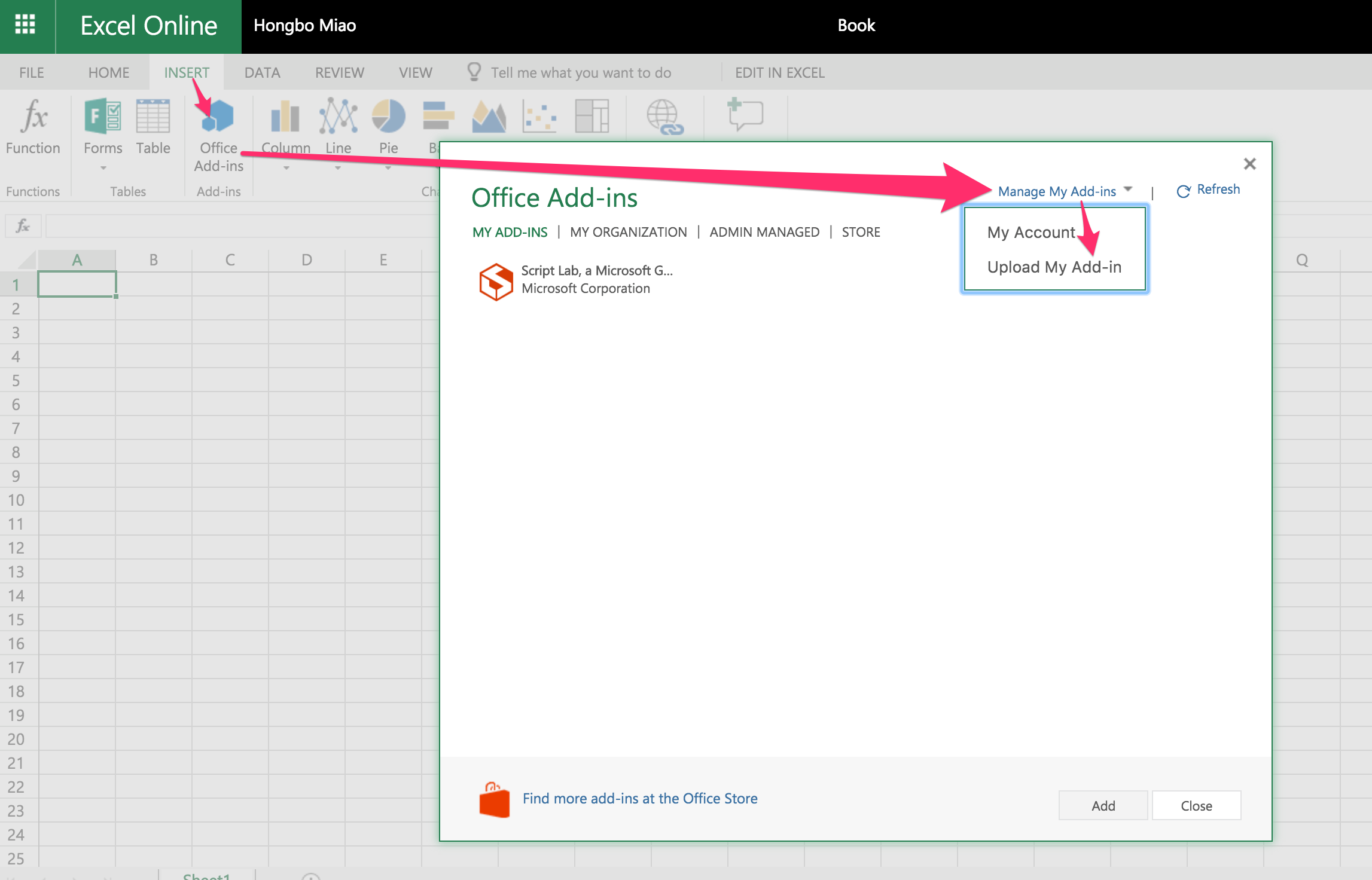
Click Upload My Add-in button to upload the manifest file.

Step 3. Initialize
Open public/index.html, add
<script src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.debug.js"></script>
before </head> tag.
Open src/index.js, add Office.initialize out of ReactDOM.render(<App />, document.getElementById('root')); like below:
const Office = window.Office;
Office.initialize = () => {
ReactDOM.render(<App />, document.getElementById('root'));
};
Open it and replace all https://localhost:3000 to http://localhost:3000 in the generated manifest file.
Step 4. Add "Color Me"
Open src/App.js. Replace by
import React, { Component } from 'react';
const Excel = window.Excel;
class App extends Component {
constructor(props) {
super(props);
this.onColorMe = this.onColorMe.bind(this);
}
onColorMe() {
Excel.run(async (context) => {
const range = context.workbook.getSelectedRange();
range.format.fill.color = 'green';
await context.sync();
});
}
render() {
return (
<button onClick={this.onColorMe}>Color Me</button>
);
}
}
export default App;
Step 5. Run
Run the dev server through the terminal.
npm start
or
yarn start
Open Excel and click your add-in to load.
Congratulations you just finish your first React add-in for Excel!