Update ChatComponent
Before we add service, let's add channel.
First add interface of Channel:
src/app/chat/models/channel.model.ts
export interface Channel {
_id?: string,
name: string
}
Then add these in the ChatComponent:
src/app/chat/components/chat.component.ts
.left {
width: 20%;
float: left;
background: #2b78e4;
height: 100vh;
color: #c5d5df;
}
.right {
width: 80%;
float: right;
}
.selected {
background-color: #1a64cb;
}
<div class="left">
<ul>
<li *ngFor="let channel of channels"
[ngClass]="{'selected': channel._id === channelId}"
(click)="onSelectChannel(channel)">
{{channel.name}}
</li>
</ul>
</div>
<div class="right">
<!-- ... -->
</div>
channels: Channel[] = [
{ _id: '0', name: 'general' },
{ _id: '1', name: 'channel1' }
];
channelId: string = '0';
onSelectChannel(channel: Channel) {
this.channelId = channel._id;
}
Let's explain it a little bit:
[ngClass]="{'selected': channel._id === channelId}" means when the channel._id equals to channelId (we set it to '0' by using channelId: string = '0';), the css style .selected will be used.
(click)="onSelectChannel(channel)" means when we click each channel, it will trigger the event onSelectChannel. Then channelId will be updated.
Note when we select the channel now, we only update the channelId right now. We will show different messages based on channel later.
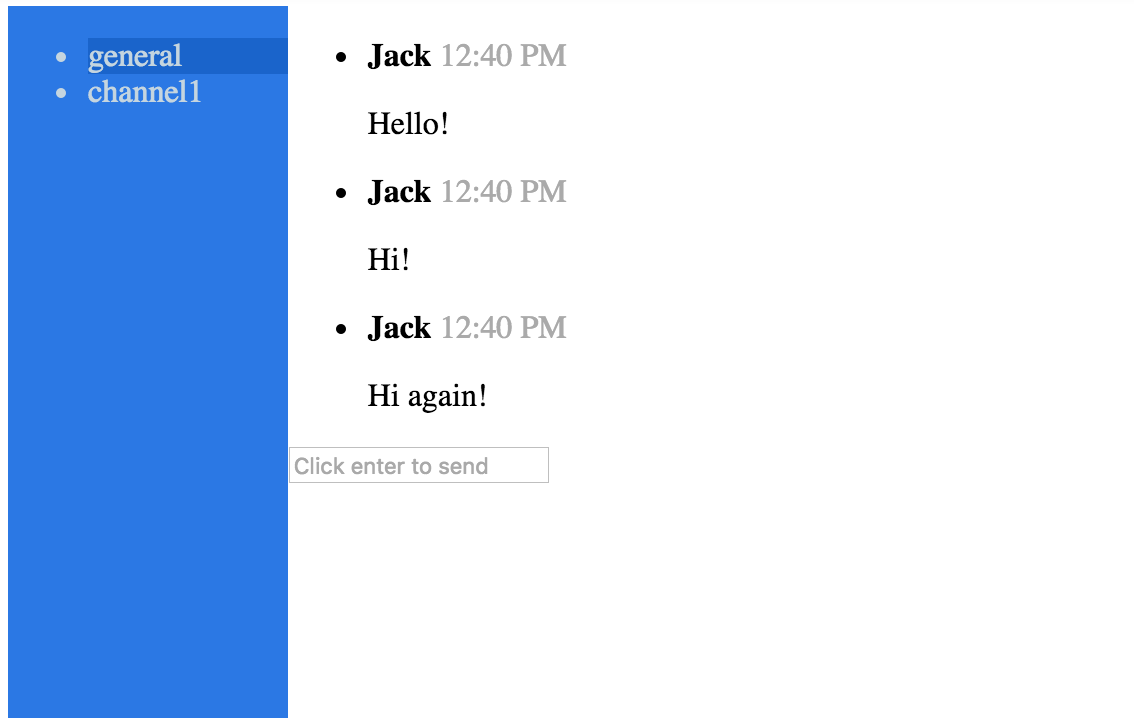
Now your app should look like this now:

Run the live example for this part.