Overview
Mock-up
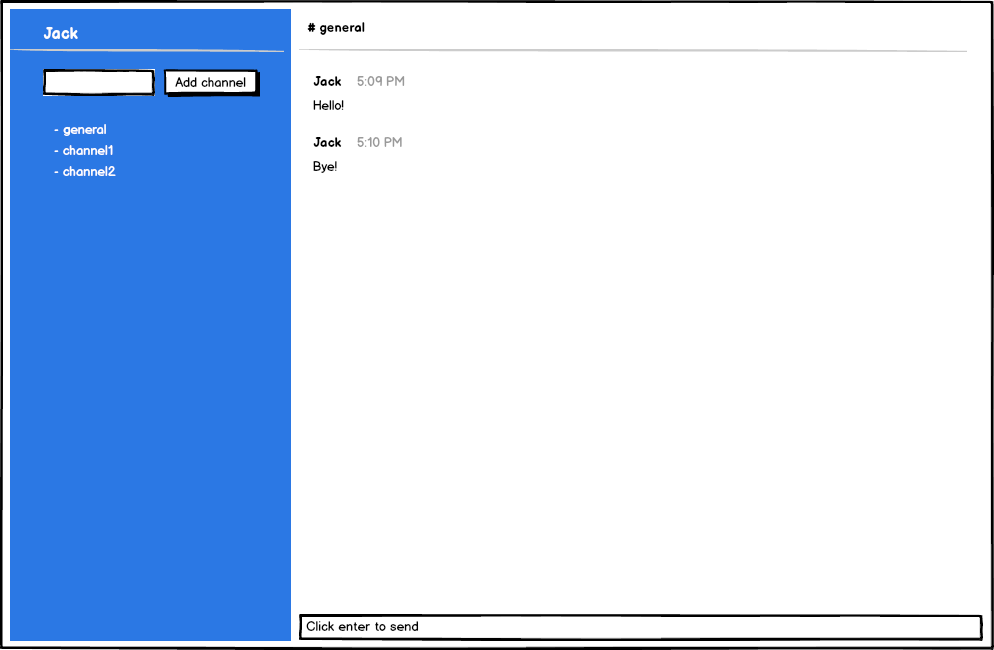
This is the mock-up of the first version app that we will create.
Chat page:

When user click their name, it will navigate to Profile page.
Profile page:

When user click Update button, it will navigate to Chat page.
Break into smaller Components
A Component is the fundamental block of an Angular 2 application.
1) Chat page
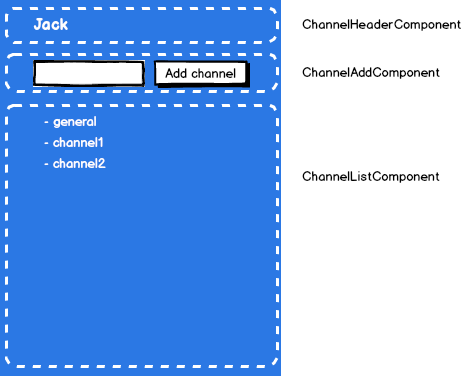
We can split Chat page into multiple components. The left side can be splited into three components, which are ChannelHeaderComponent, ChannelAddComponent, and ChannelListComponent:

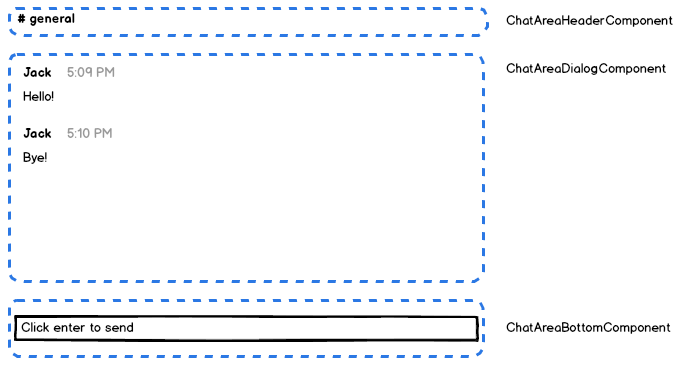
The right side can also be splited into three components, which are ChatAreaHeaderComponent, ChatAreaDialogComponent, ChatAreaBottomComponent.

2) Profile page
Since the profile page is simple now, we will have only one InfoComponent.
Component structure
Our app component structure is like this:
Root component:
App.Smart component:
ChatandProfileare smart components, which will be used to interact with Server through Angular 2 Service later.Dumb component: The rest of them are dumb components including
ChannelHeaderComponent,ChannelAddComponent,ChannelListComponent,ChatAreaHeaderComponent,ChatAreaDialogComponent,ChatAreaBottomComponent, andInfoComponent.